Designing how patients navigate to the waiting area is key to your online service. Think about your clinic workflows and decide how to make it easiest for them to join your online waiting area. You may decide to use the standard default clinic link, or you nay have a website and want to use a Custom URL or create organisation or clinic specific website buttons.
For each Organisational Unit and Waiting Area, Video Call can generate a button script that website authors can embed in one or more of their website's pages.
When set up, the script displays a Start video call button, which provides the public with access to either:
- A specific Waiting Area
- All available Waiting Areas associated with a health organisation
When a caller clicks the Start video call button, the Video Call Setup wizard walks them through a simple connection and device test and, if specified by the related Waiting Area's settings, prompts them for basic information before placing them in the Waiting Area's call queue.
Button scripts only work with websites that have an SSL Certificate (i.e., the site's URL has an https: prefix).
There are various ways to navigate patients to your clinic waiting area.
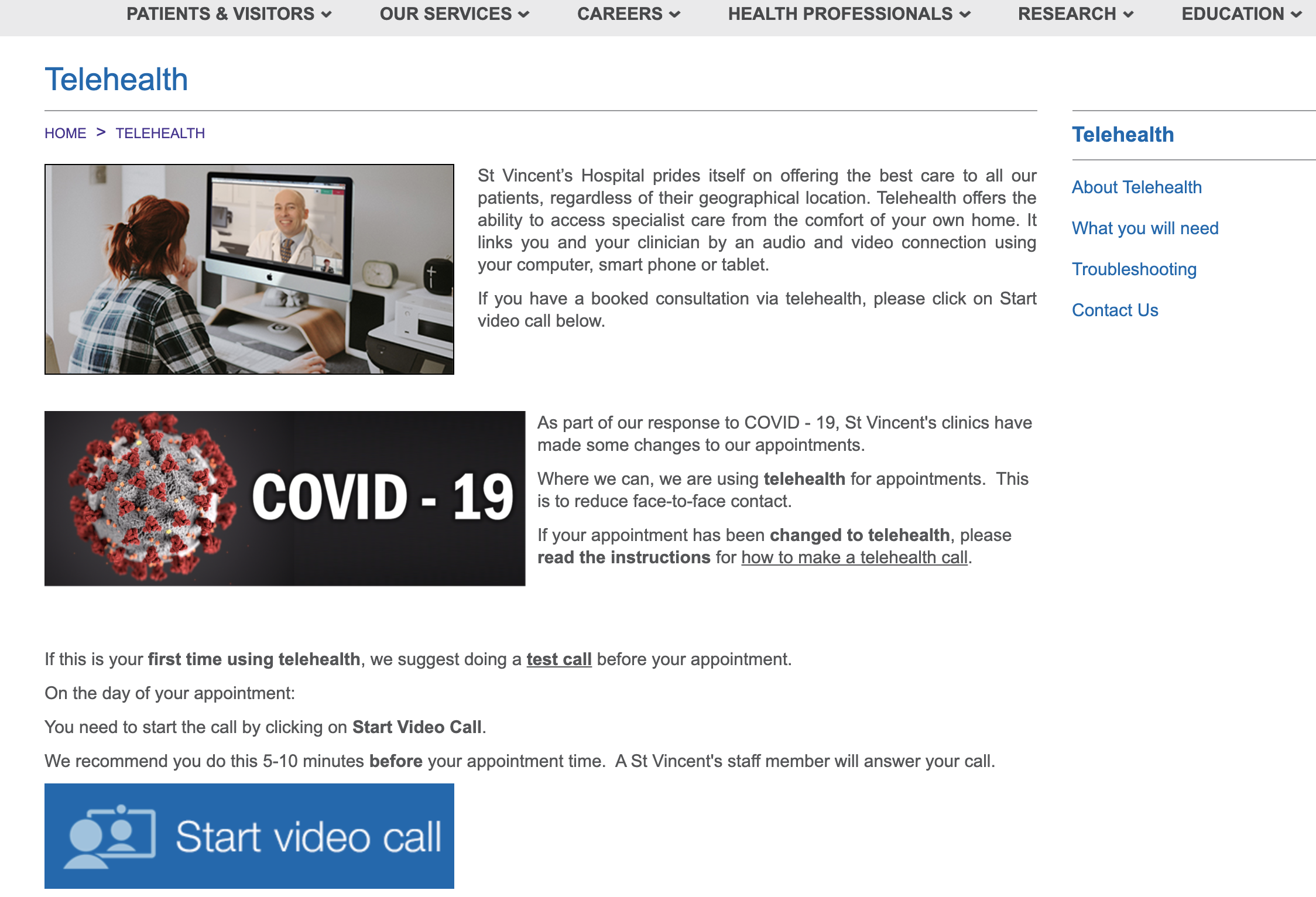
1. Use a clinic-specific button on your webpage
| The Start video call entry button immediately directs consumers to a specific Waiting Area. |  |
|
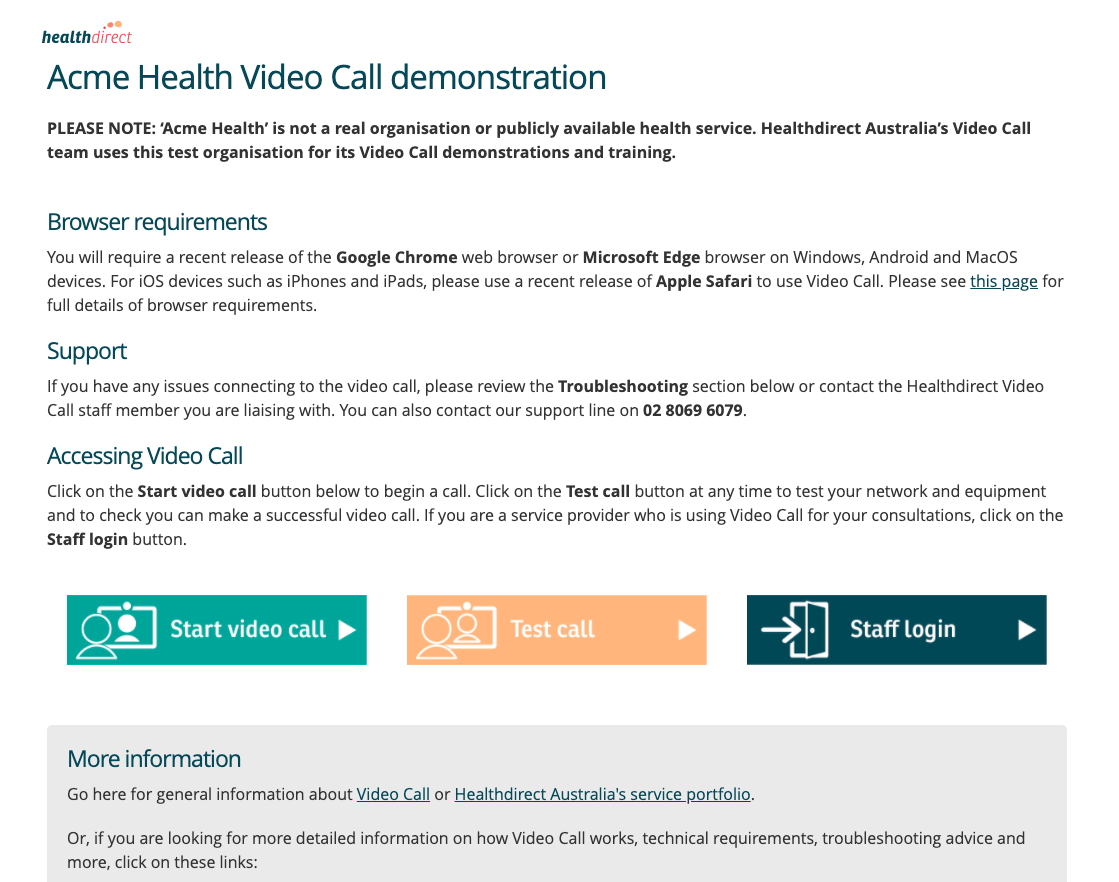
Example: Acme Demo Clinic Read how to put the clinic Start video call button on your website. Please note you can customise the name and look of the button in this process. You can also add a Test call button and Staff sign in button (taking staff to the sign in page), if desired. |
 |
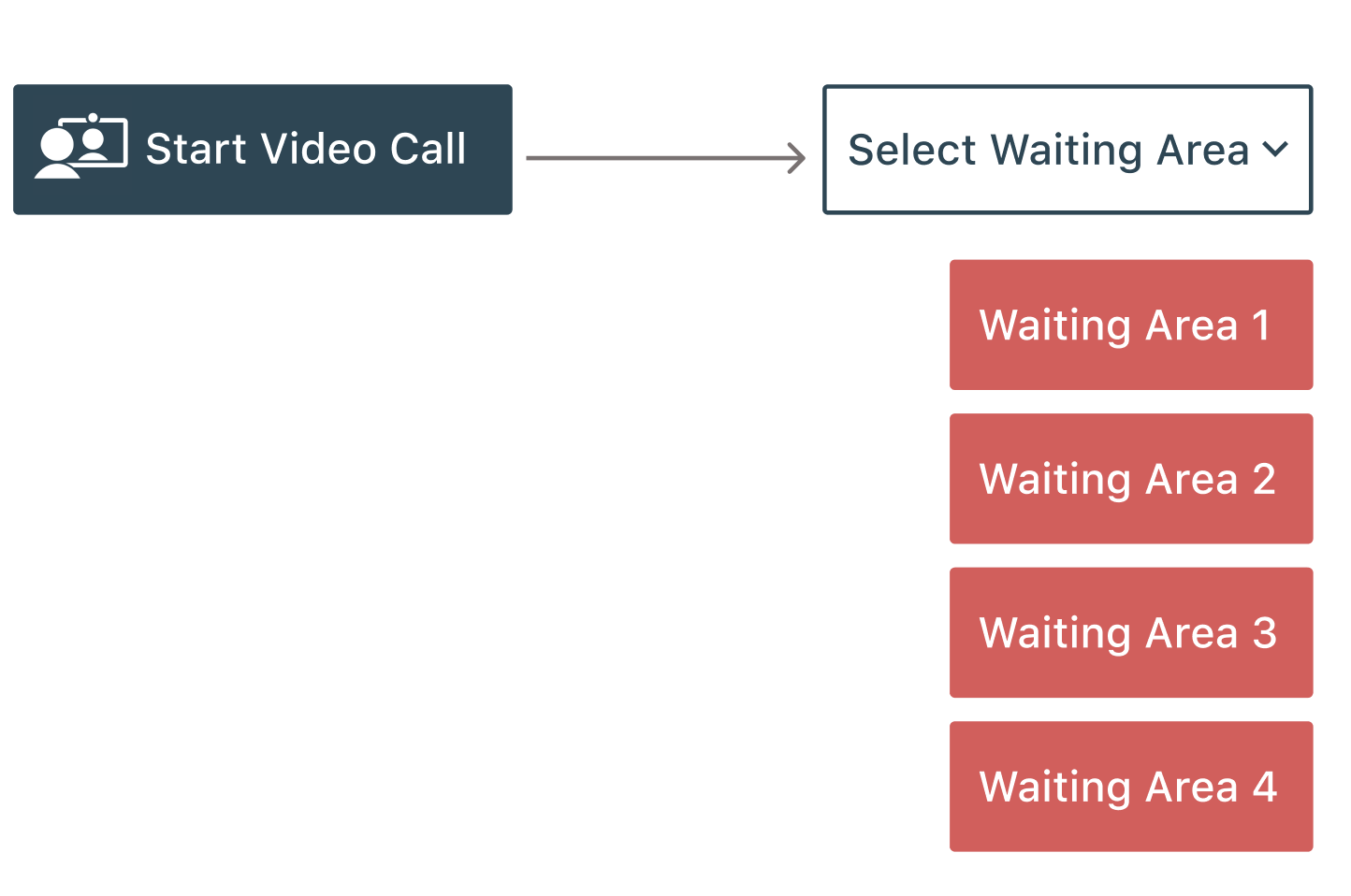
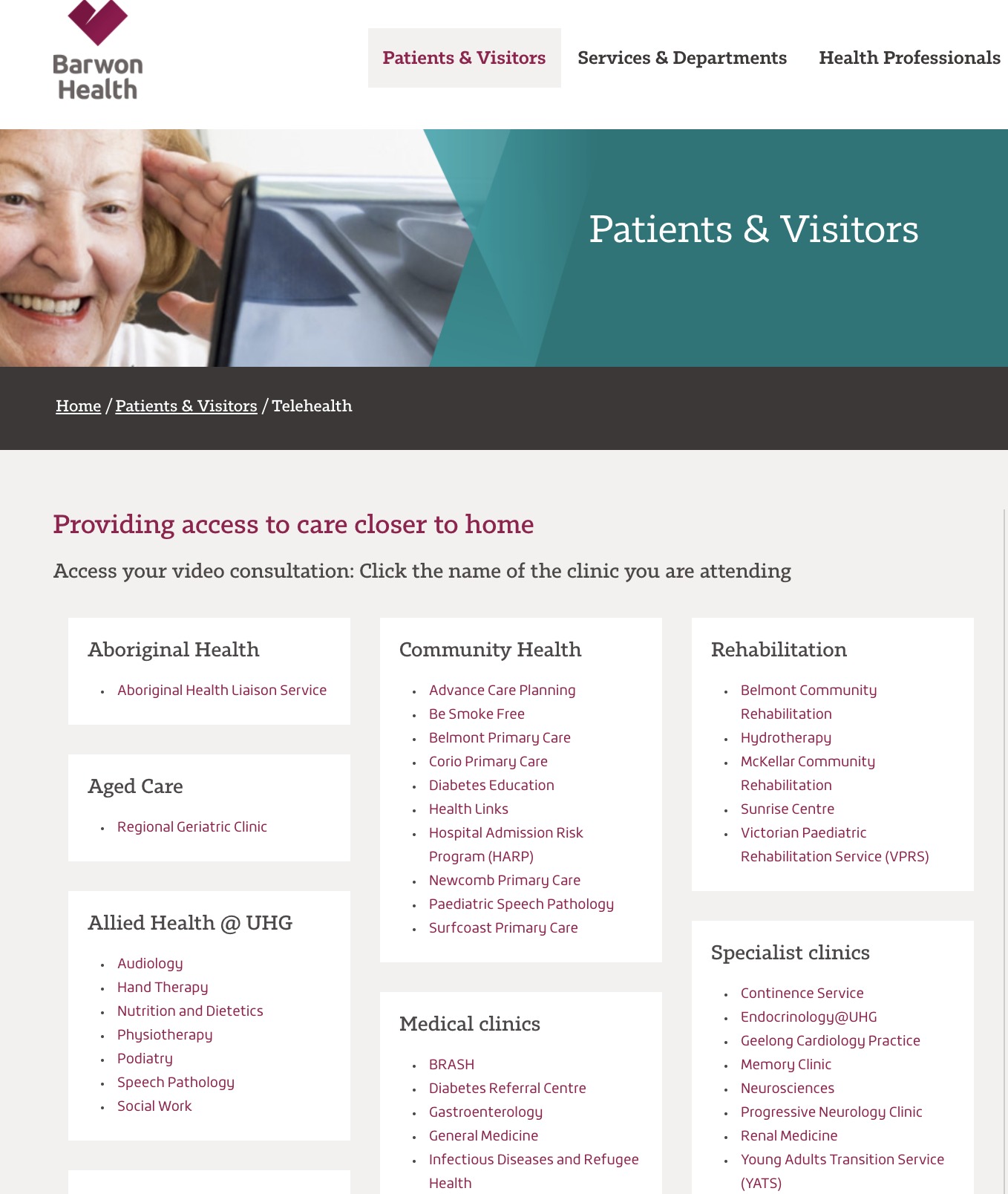
2. Use an organisation-level button on your webpage: multiple waiting areas to be selected from a drop-down list
| Patients are presented with a list of Waiting Areas to choose from. |  |
|
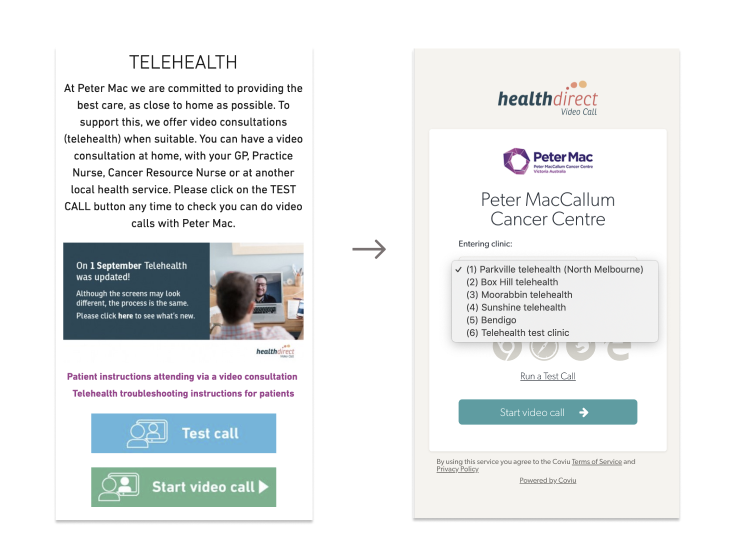
Example: Peter MacCallum Cancer Centre Read about how to put the organisation-level button on your webpage. |
 |
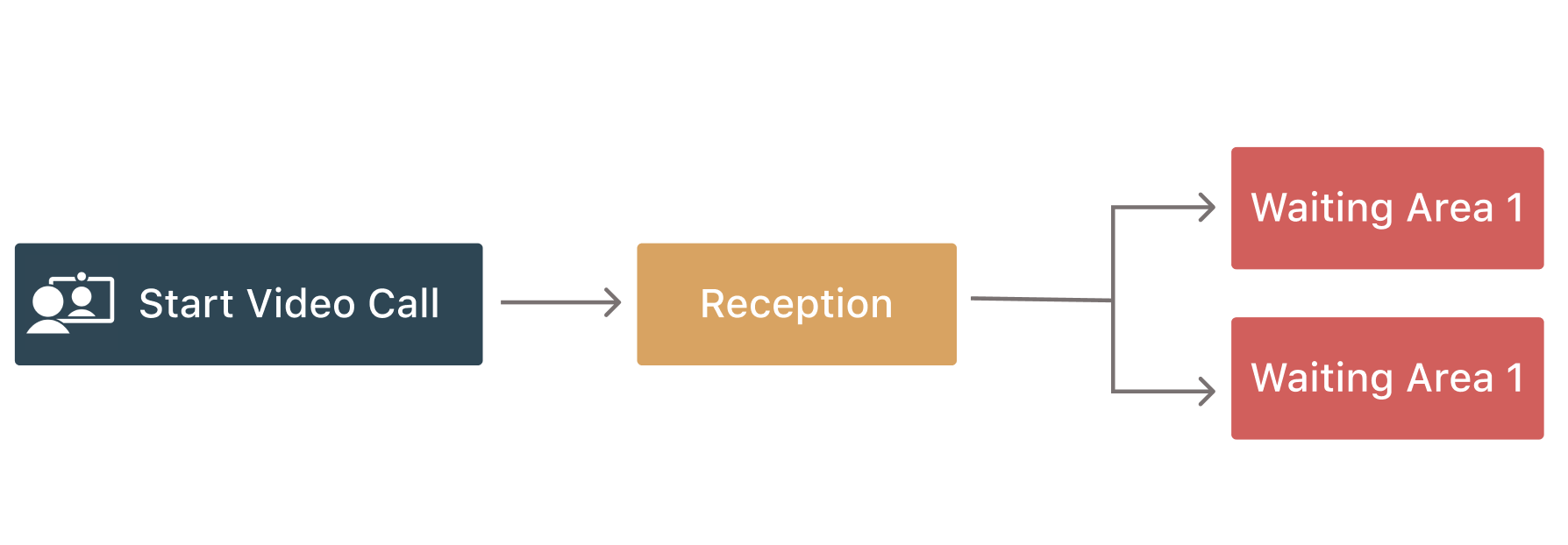
3. Triage workflow: Transfer patients into another Waiting Area
This workflow enables the receptionist or coordinator greeting the patients and confirming their appointment prior to directing them to the required clinic. This is ideal for large tertiary hospitals replicating their triage workflow using Video Call. |
 |
|
Example: St. Vincent's Hospital, Melbourne Read how to put the clinic Start video call button on your website.
|
 |
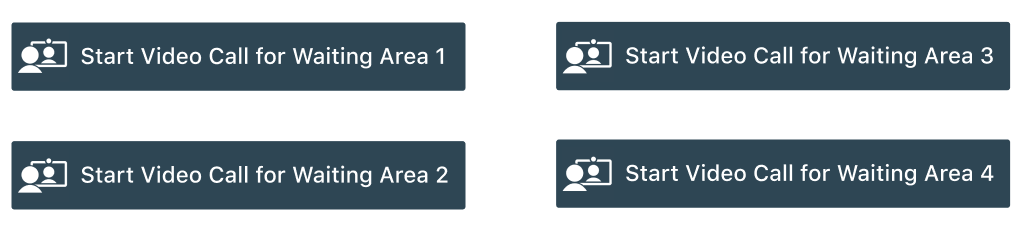
4. Use multiple 'Start Video Call' buttons on your website
| In a large tertiary hospital, patients follow signage or directions to arrive at the correct clinic Waiting Area. Similarly, using various clinic buttons on your health website is a way to navigate patients to the correct waiting area. |  |
|
Example: Barwon Health, Victoria
|
 |